搜哈v2.0
在逛Github时发现了一款简洁又好看的个人导航首页——5iux/sou,突然想到搜哈导航虽然叫做导航,却少了一个最重要的聚合网址的功能,于是花了几天的时间,参考大佬的仓库,把整体源码做了个调整。

去掉了每日必应壁纸,有时太花了影响搜索框。搜索栏改为“搜索、网盘、生活、社区、影视、音乐、书籍、图片、学术、软件、开发”;右侧暂定为15个板块,放置了一些个人常用的书签:Aobut、论坛社区、存储传输、信息收发、实用工具、在线办公、设计视觉、系统软件、学习教育、书籍学术、影视媒体、音乐MV、生活服务、品质购物、站长开发,以及嵌入了几个实用的小组件,基本就是些重复性的网址添加工作。
这里推荐一个国产的组件网站WidgetStore - 组件世界,一个服务于Notion类产品、双链笔记类产品、GitHub等代码托管平台、WordPress博客系统以及为知笔记等文本编辑器的可嵌入式小组件库,目前有接近40个基础组件。网站的文字跑马灯、日历及四个白噪音就是直接在这里引用的。


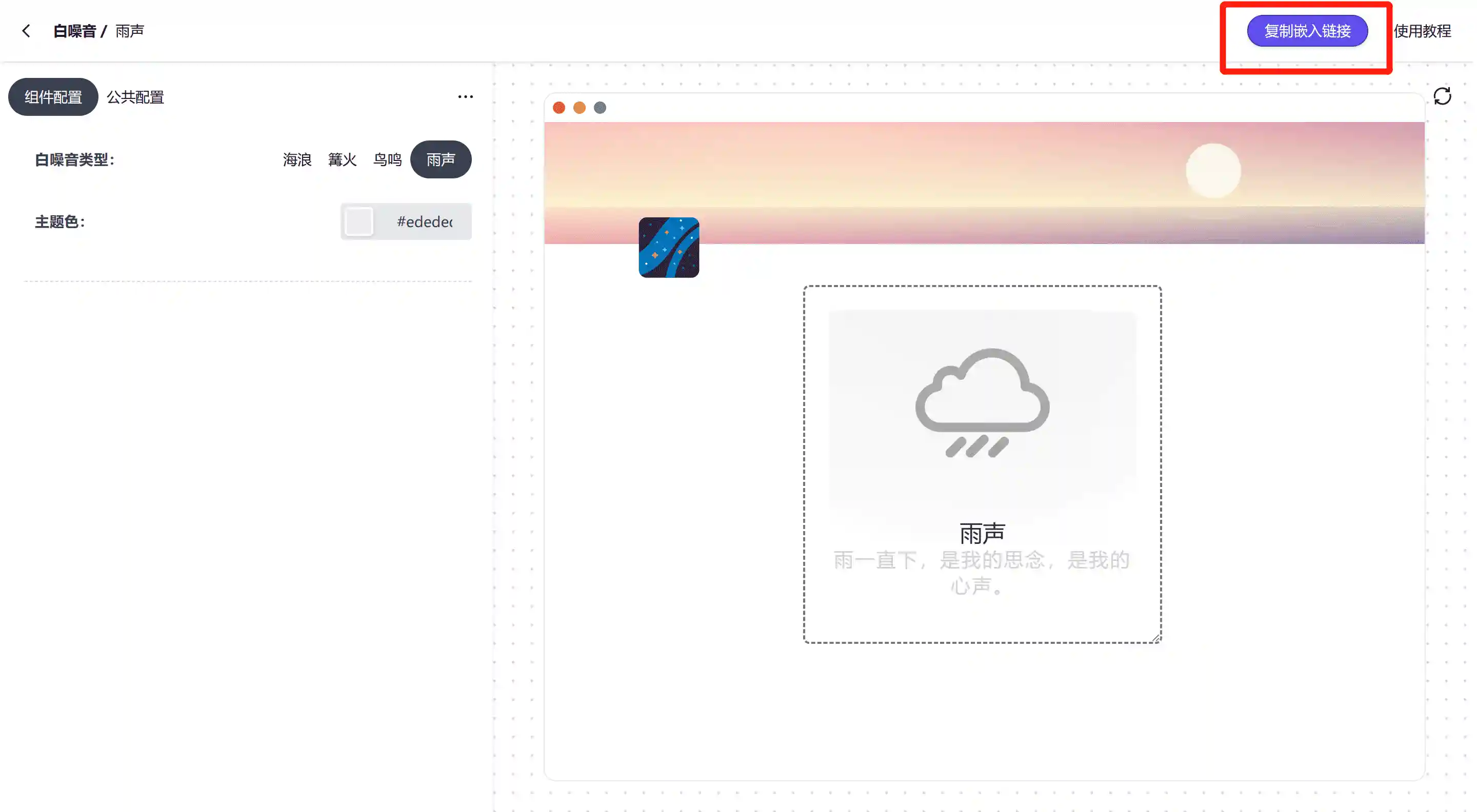
直接邮箱或微信登录后,选择一个组件,点击创建该组件,配置完成后,点击右上角复制嵌入链接,用<iframe>嵌入网站即可。免费版只能使用2个小组件、3个动态图标和1个可视化组件,无限制的pro版1年40,也不贵。
<!--日历-->
<iframe width="100%" height="400" src="https://cn.widgetstore.net/view/index.html?q=6d85a2b962b061540bb1fda124154382.4b2d3b8b63bb96460058a3d3265f23a4" scrolling="no" border="0" frameborder="0" framespacing="0" allowtransparency="true" allowfullscreen="true" ></iframe>

在嵌入几个白噪音时发现一个问题,一个小组件宽度缩得再小,也会单独占一行,Bing了一下,发现可以调整嵌入内容宽度width=" ",然后用style="float: "安置左右,形成横向并排显示。
<iframe width="20%" src="01" style="float: left;"></iframe>
<iframe width="80%" src="02" style="float: right;"></iframe>
最终右侧栏似乎显得过长,滚动起来总感觉有点麻烦,又在几个大标题添加了锚点跳转。
网址前的图标用的是阿里的iconfont,将需要的图标加入购物车并添加到项目,下载至本地后,用Font class插入。
至此,我的个人网站导航就这样诞生了。欢迎各位使用🤣。


