网页引用第三方矢量图标
网页前端经常需要使用一些小图标,以增加页面的可读性和美观性。国内前端开发一般比较常用图标库的有Font Awesome和阿里的iconfont。
Font Awesome
Font Awesome是一个比较常见的图标库。提供2000+免费图标(以及10000+付费图标)。有两种使用方式:
远程引入:
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.14.0/css/all.min.css"
>
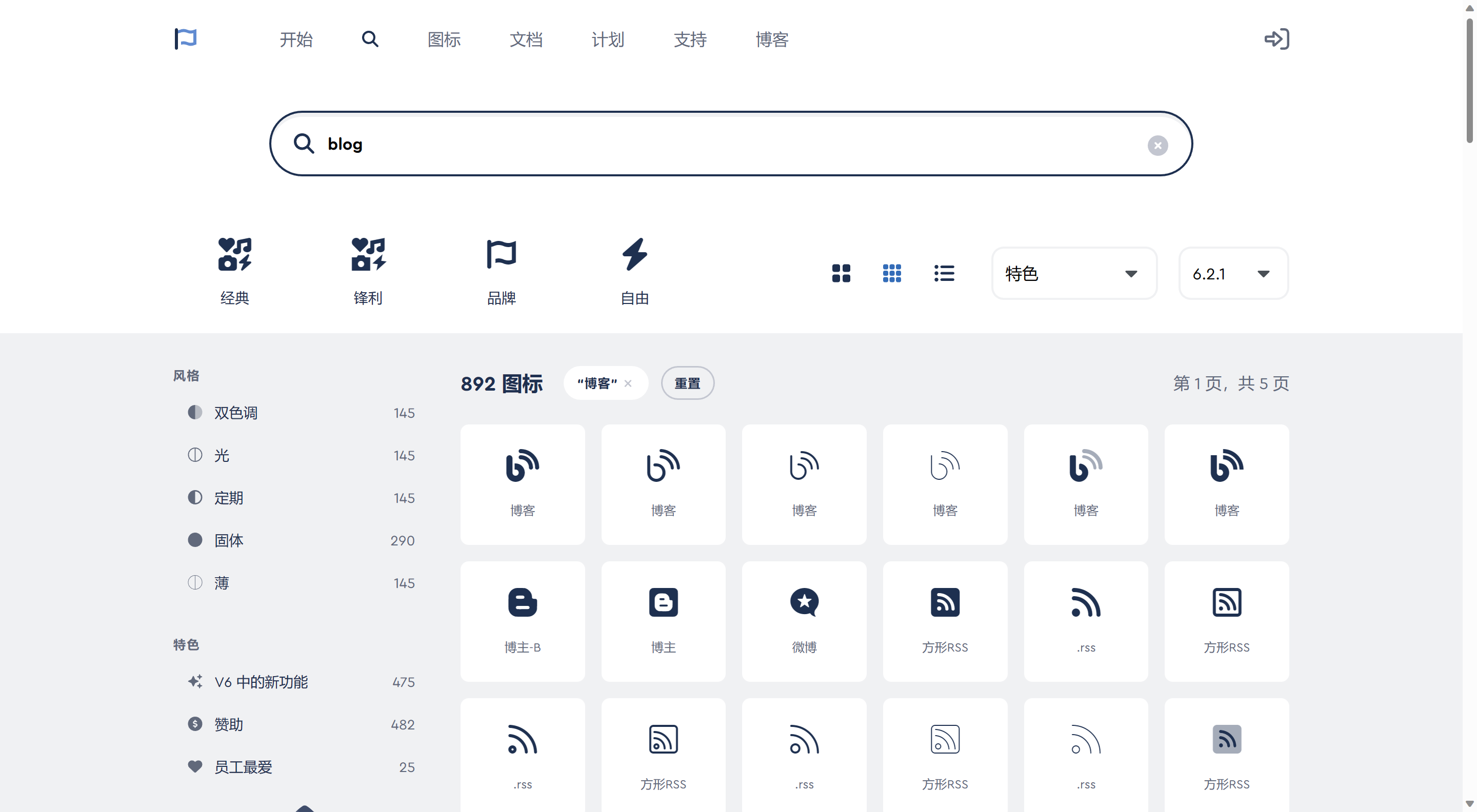
在图标库搜索想要的图标:

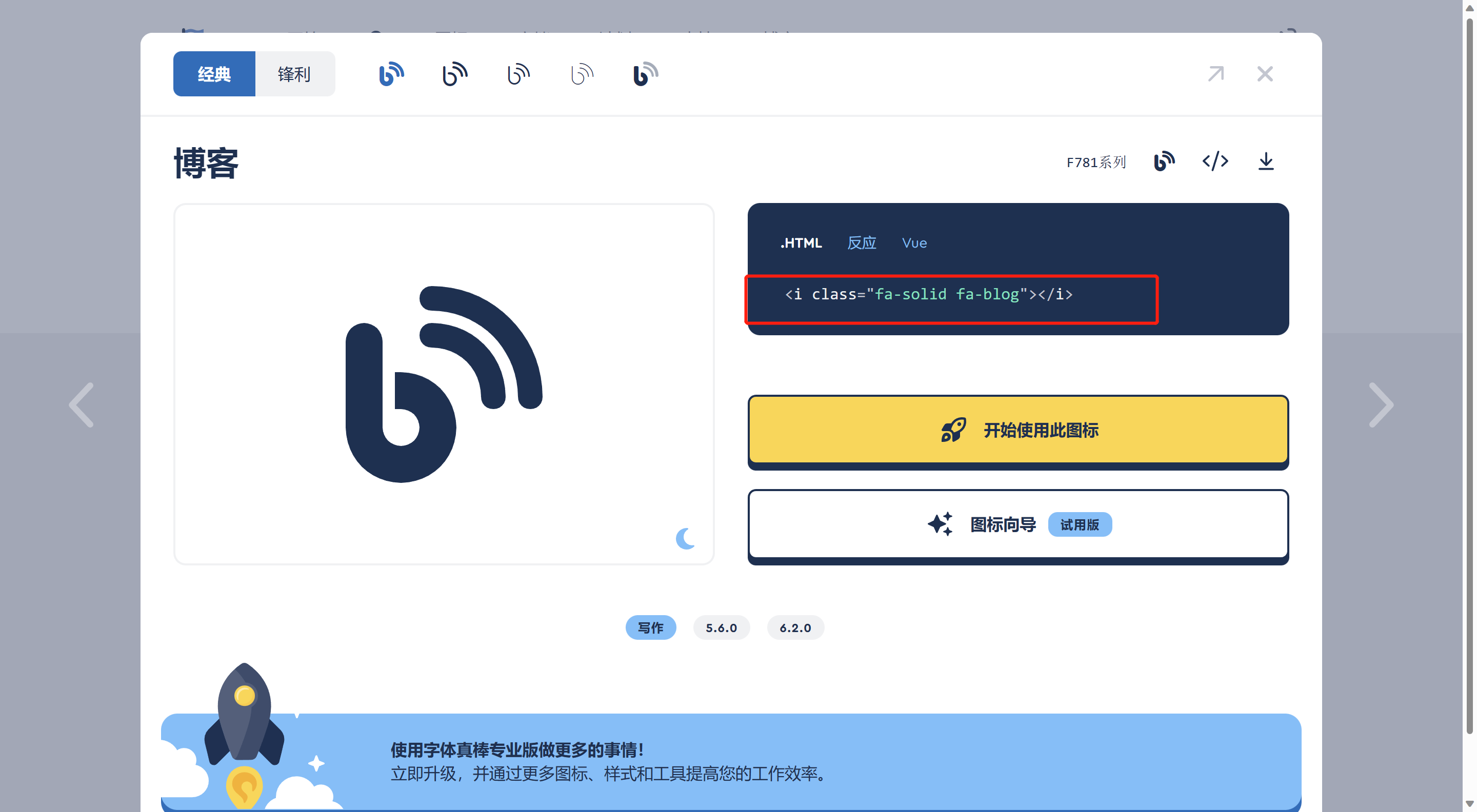
点击图标就能看到其对应的代码。可通过CSS定义图标相应颜色大小样式。
<i class="fa-solid fa-blog" style="color: blue;"></i>

下载引用
在Font Awesome中文网下载v5或v4字体包,解压后将CSS文件夹里面的font-awesome.css或者font-awesome.min.css复制粘贴到本地CSS文件夹中,并将整个fonts文件夹复制到本地。在</head>前引用css:
<link rel="stylesheet" href="css/font-awesome.css">
<!--或者-->
<link rel="stylesheet" href="css/font-awesome.min.css">
具体用法可参考文档案例–Font Awesome中文网。
iconfont-阿里巴巴矢量图标库
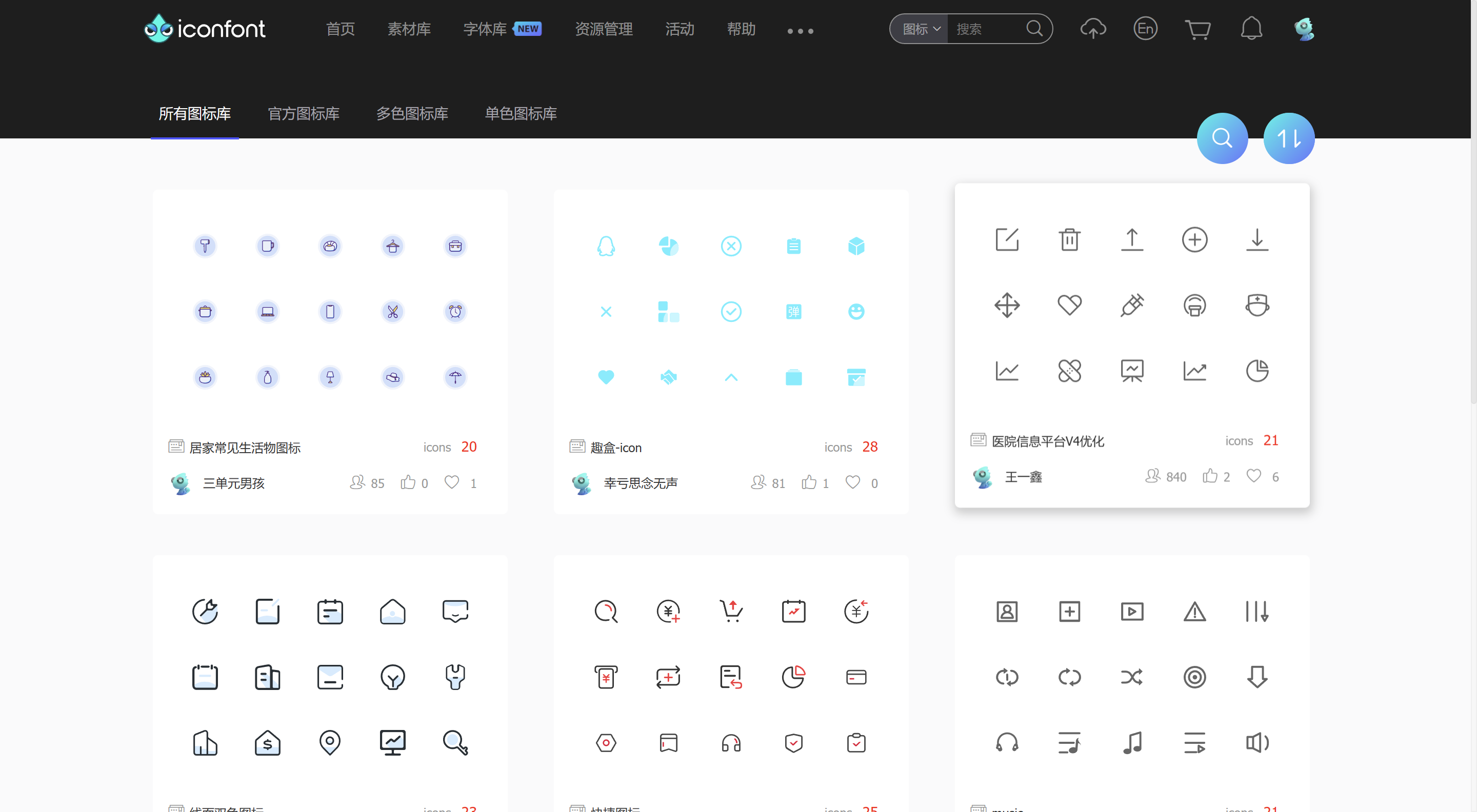
iconfont是阿里巴巴旗下阿里妈妈MUX团队打造的图标管理平台。相比Font Awesome有大量优质的原创图标库。

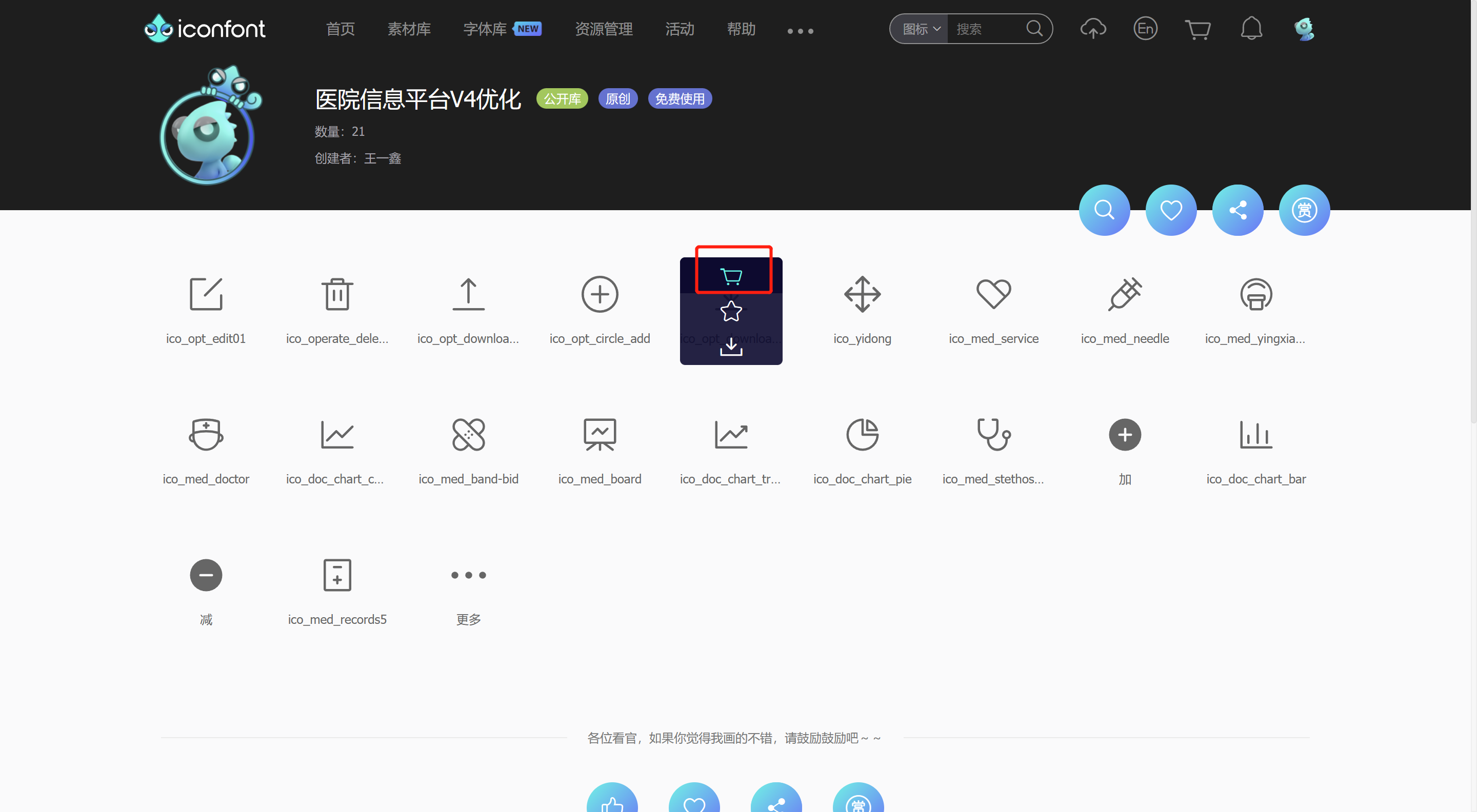
将需要的图标逐一加入购物车。
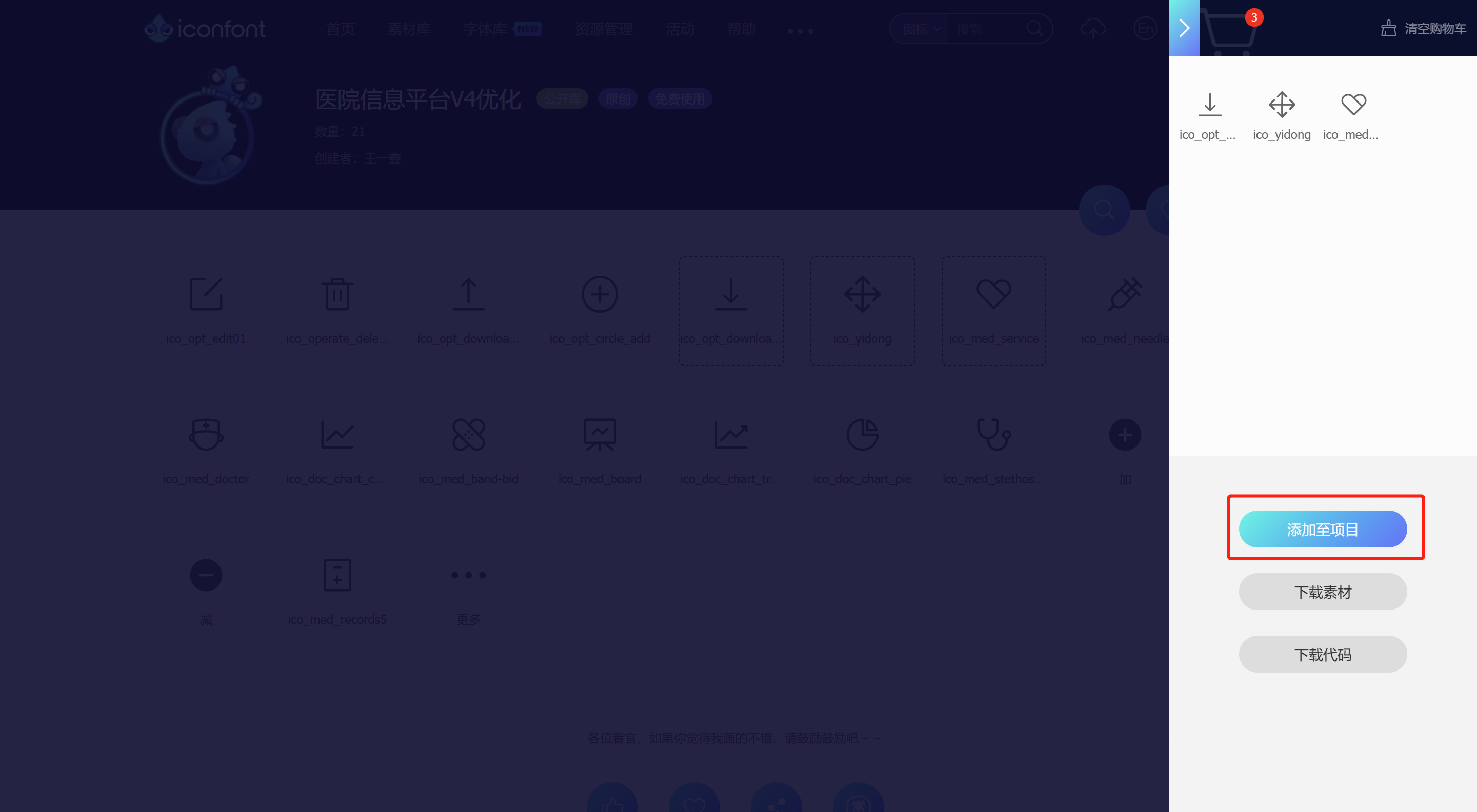
 点击右上角购物车图标,选择添加到项目,新建一个项目后,点击确定。
点击右上角购物车图标,选择添加到项目,新建一个项目后,点击确定。

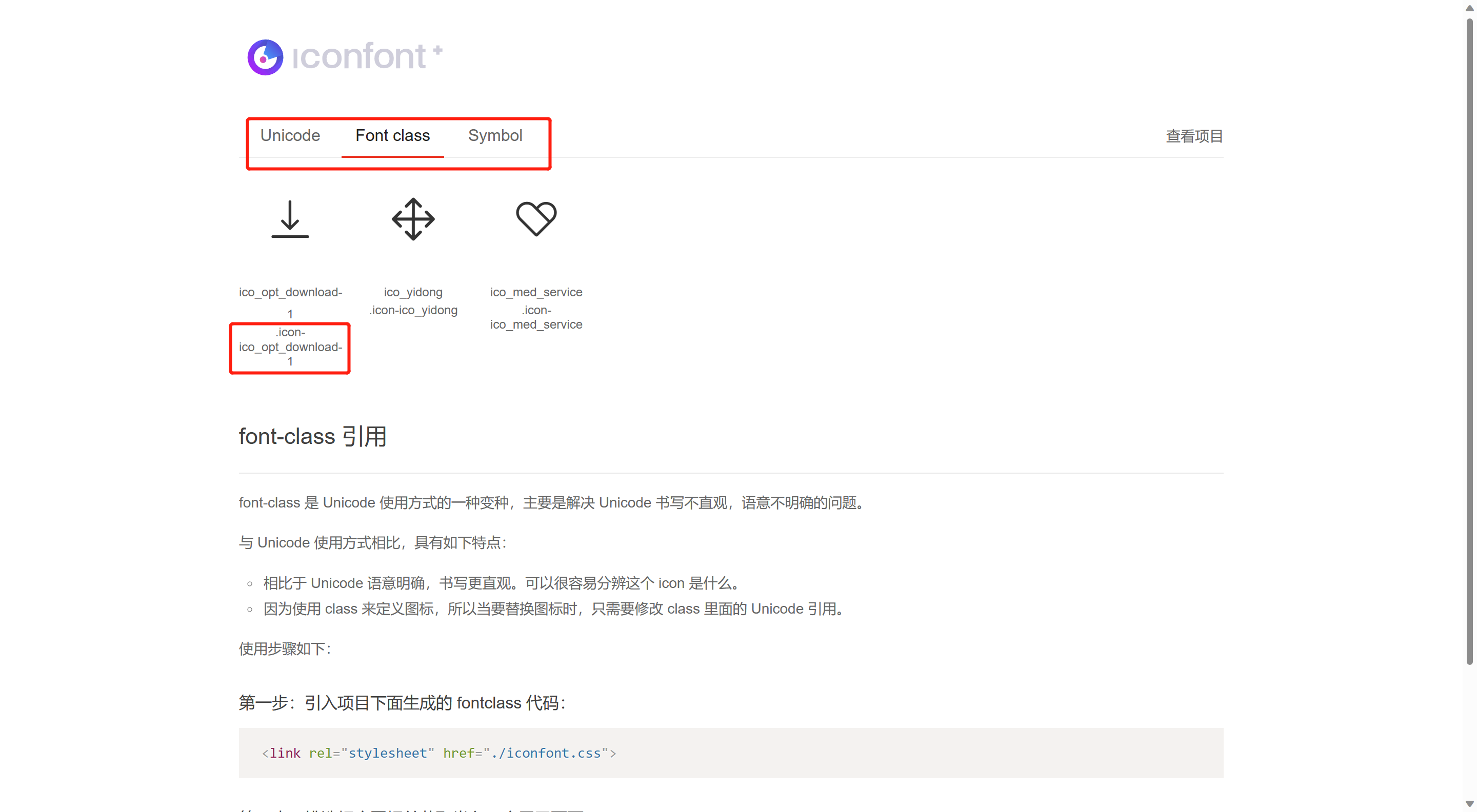
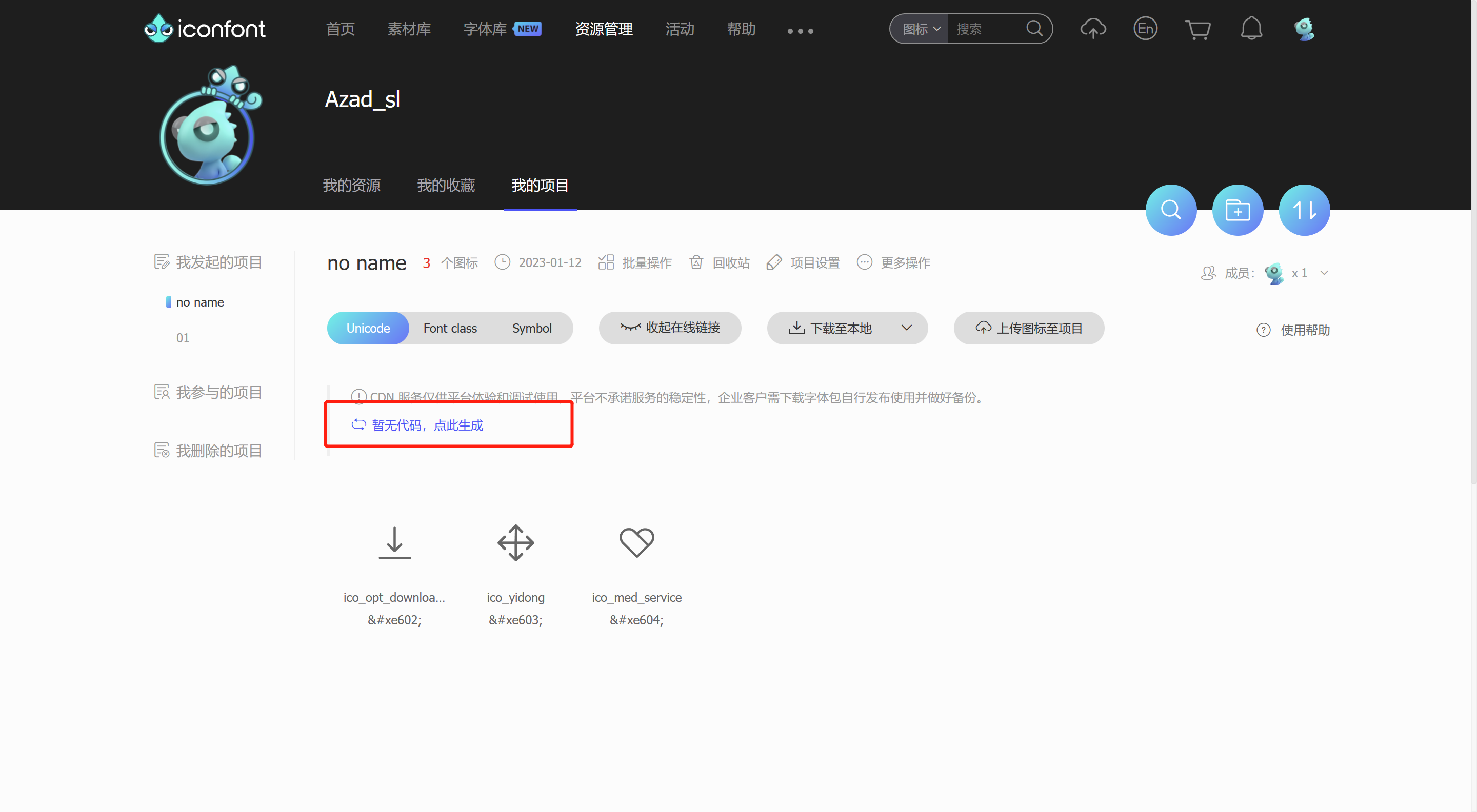
进入到 我的项目 中,点击此处即可生成在线引用代码。有Unicode、Font class、Symbol三种引用方式。 unicode是比较原始的引用方式,作为字体引用,只能呈现单色;Font class引用语义更直观明确,方便维护,同样不支持多色图标;Symbol是一种较新的引用方式,使用的是svg的图片格式,支持多色图标,不过兼容性相比前两者较差,渲染性能一般。
引用的代码
//前需要加上http:

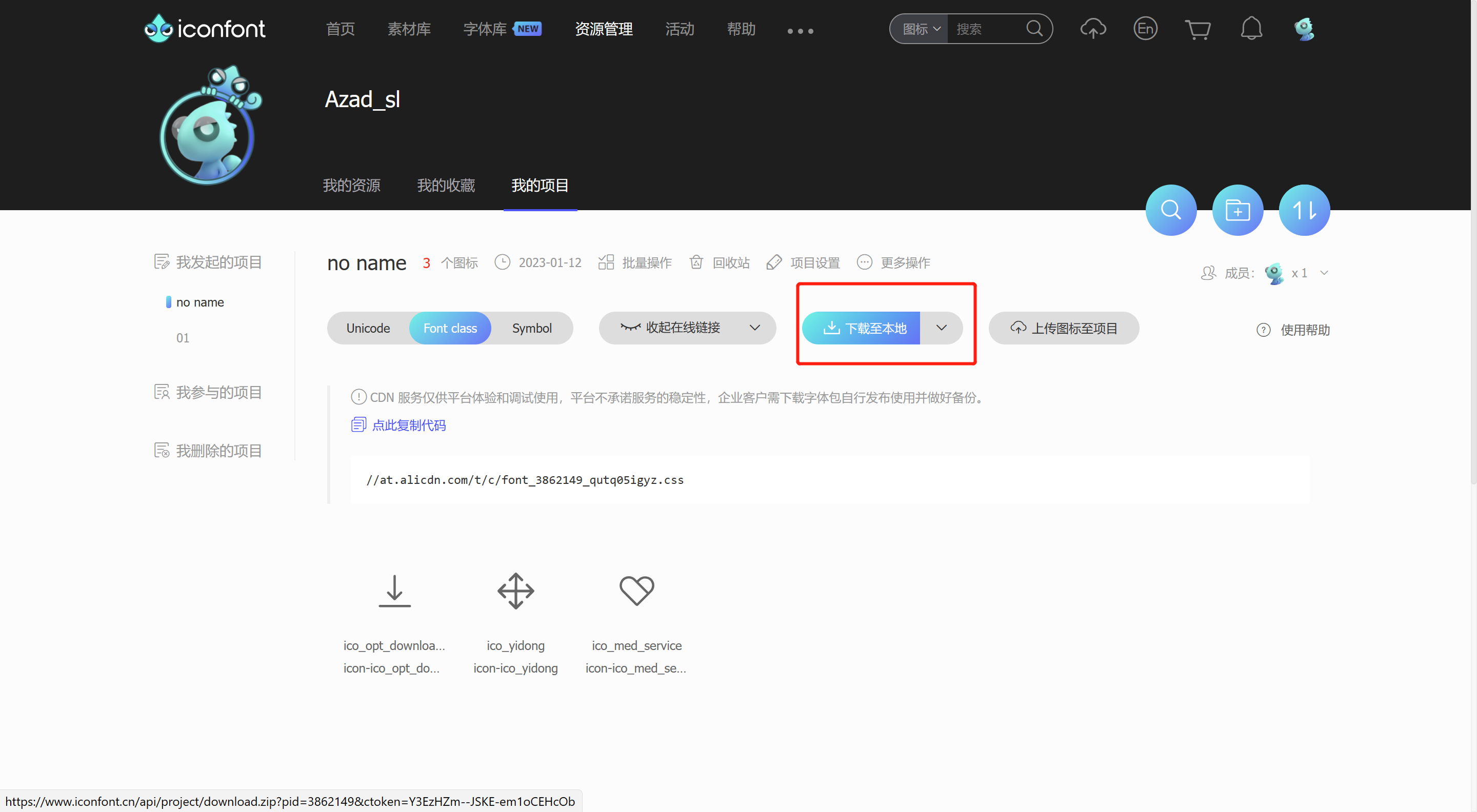
也可以下载至本地。

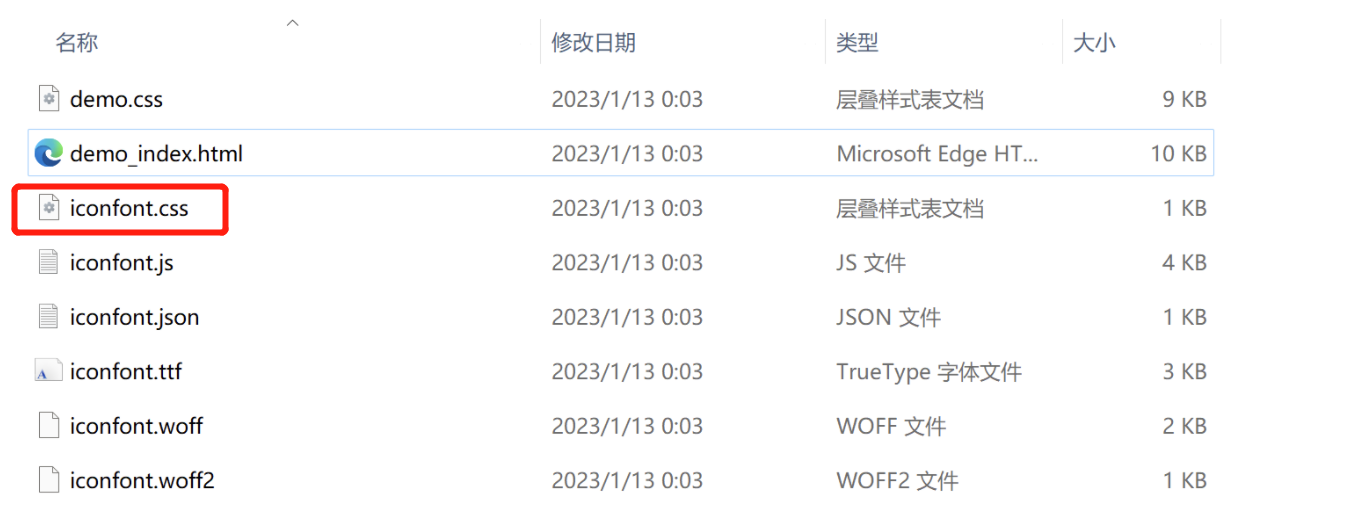
压缩包内共有八个文件,将其中的iconfont.css放置到本地CSS文件夹中引用。
<link rel="stylesheet" type="text/css" href="css/iconfont.css">

浏览器打开压缩包里的demo_index.html,可以看到之前所添加的图标及其对应的代码,在页面需要处粘贴插入即可。
<i class="iconfont icon-ico_opt_download-1"></i>