在任意网页嵌入“聊天室”
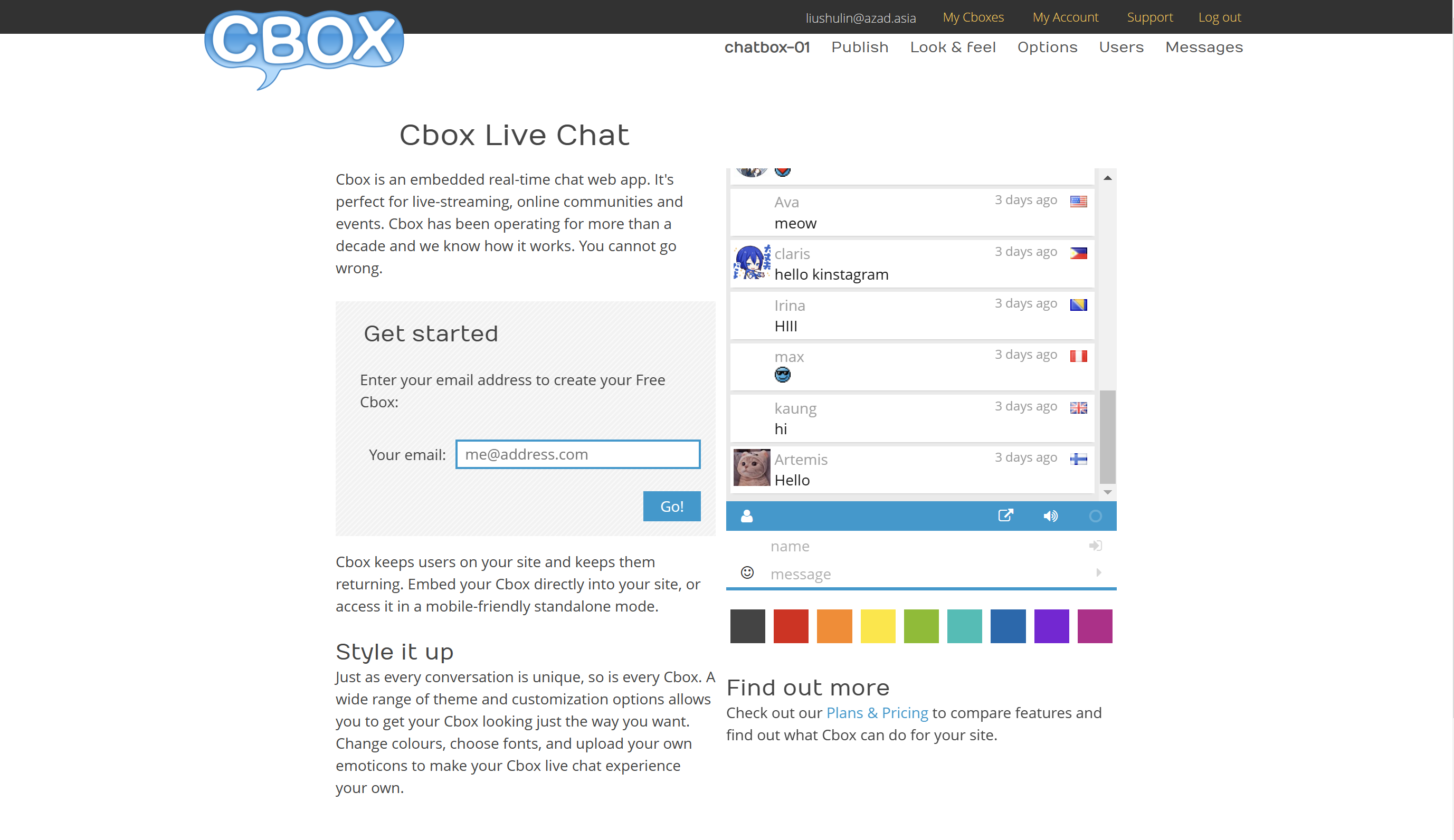
在现代社交媒体盛行的时代,添加聊天室功能可以让网站更有互动性和趣味性。但是,在选择合适的聊天室平台时,会发现大多数平台要么选择了独立化聊天室、封装APP,要么仅支持一对一客户聊天。因此,本篇博文将主要推荐我目前正在使用并且体验不错的平台————Cbox Live Chat · Cbox。
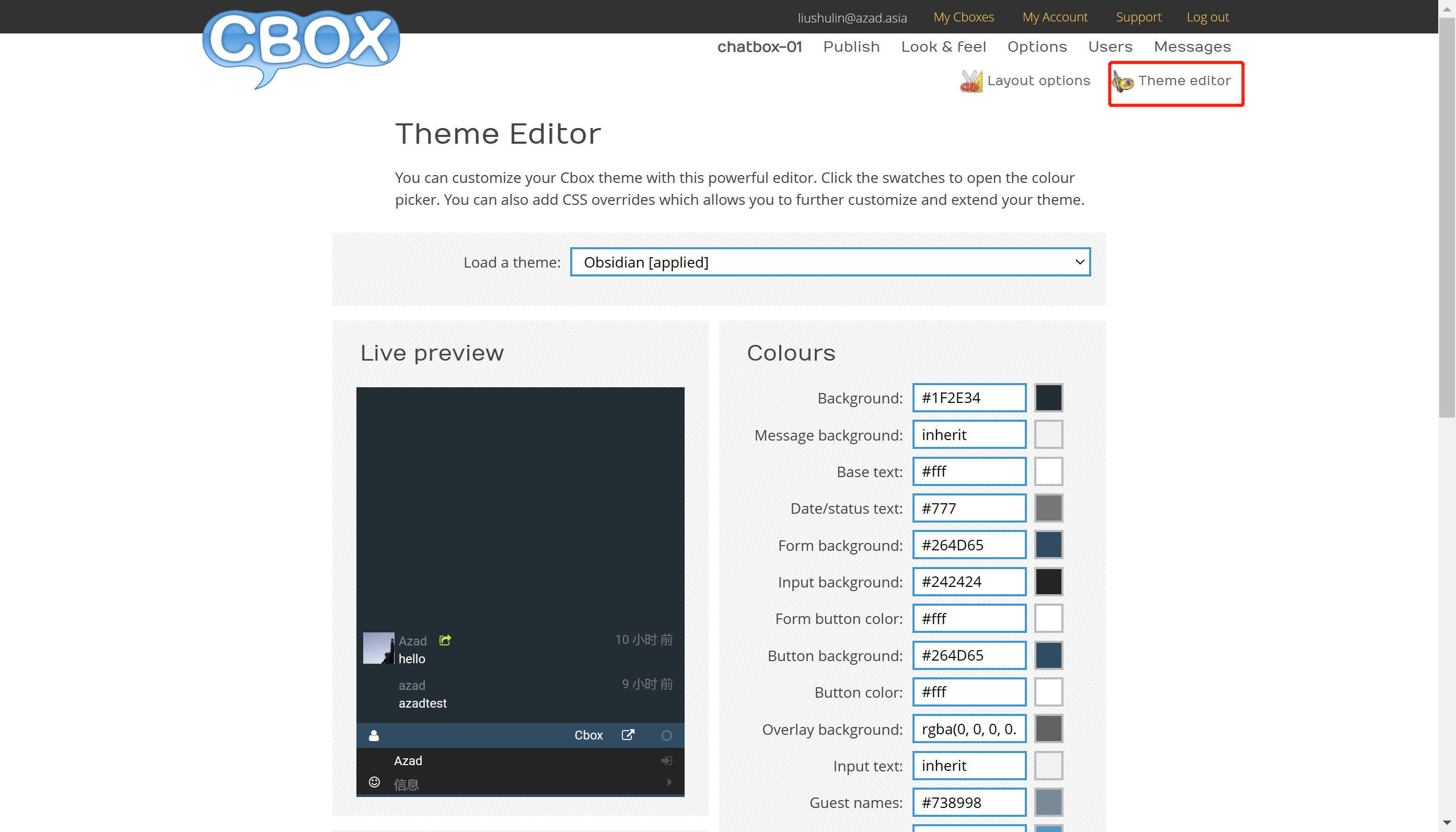
Cbox 是一个嵌入式的在线聊天盒子,拥有较高颜值并且界面可定制,支持中文。免费版能够存储100条信息和每日1000个访客,同时也支持头像和自定义主题。(进入首页进行邮箱注册验证即可使用免费版。)


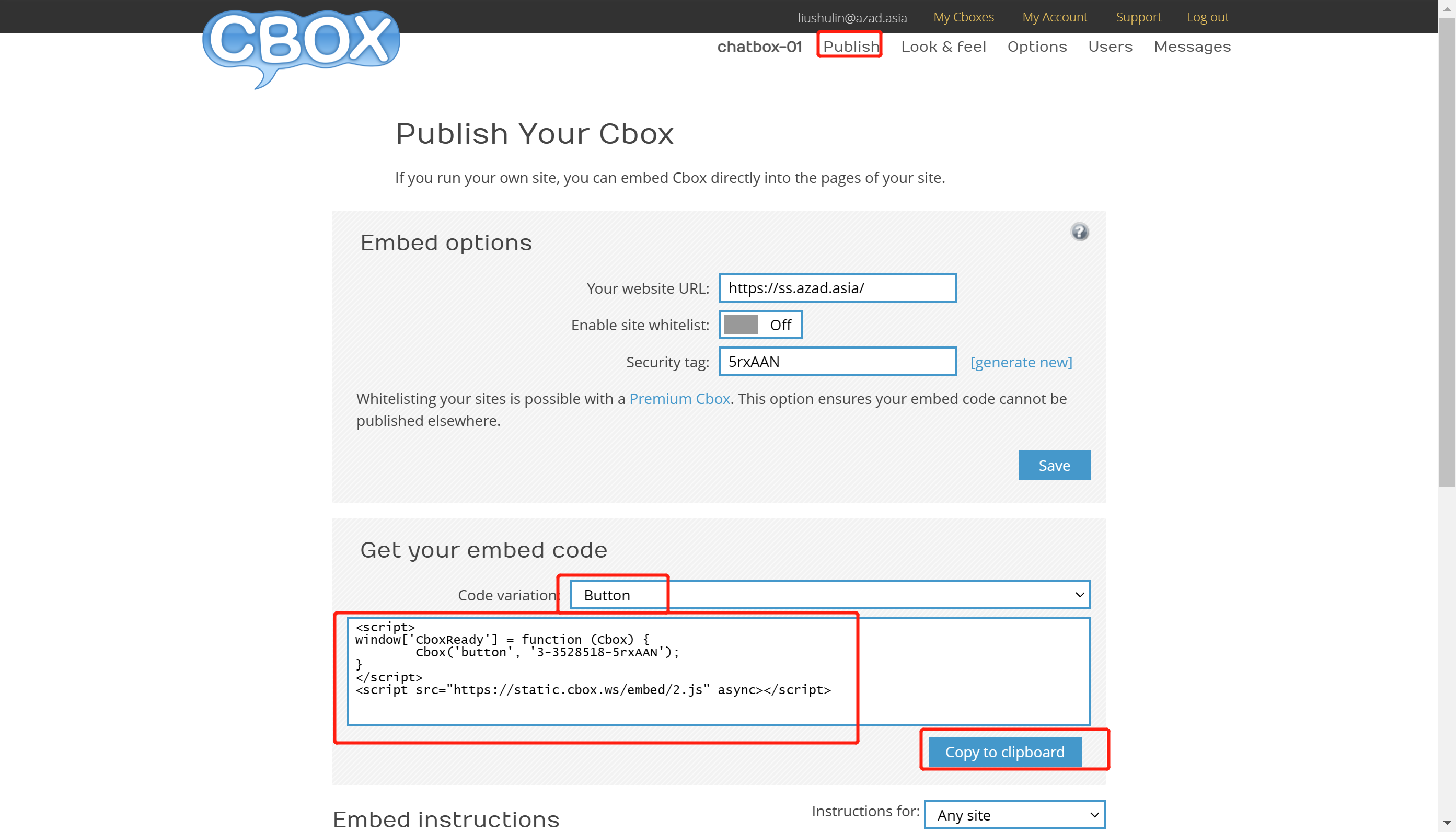
然而,免费版不支持在线IP显示,也不能删除历史记录。尽管如此,我还是非常喜欢它的界面。但是需要注意的是,免费版嵌入下方代码后会在侧边按钮上显示Cbox的Logo,就像图片左上角那个logo,这可能不太符合某些博主的要求(比如我)。(直接在Publish页面中生成下方代码,放到页面<body> 靠后位置。)

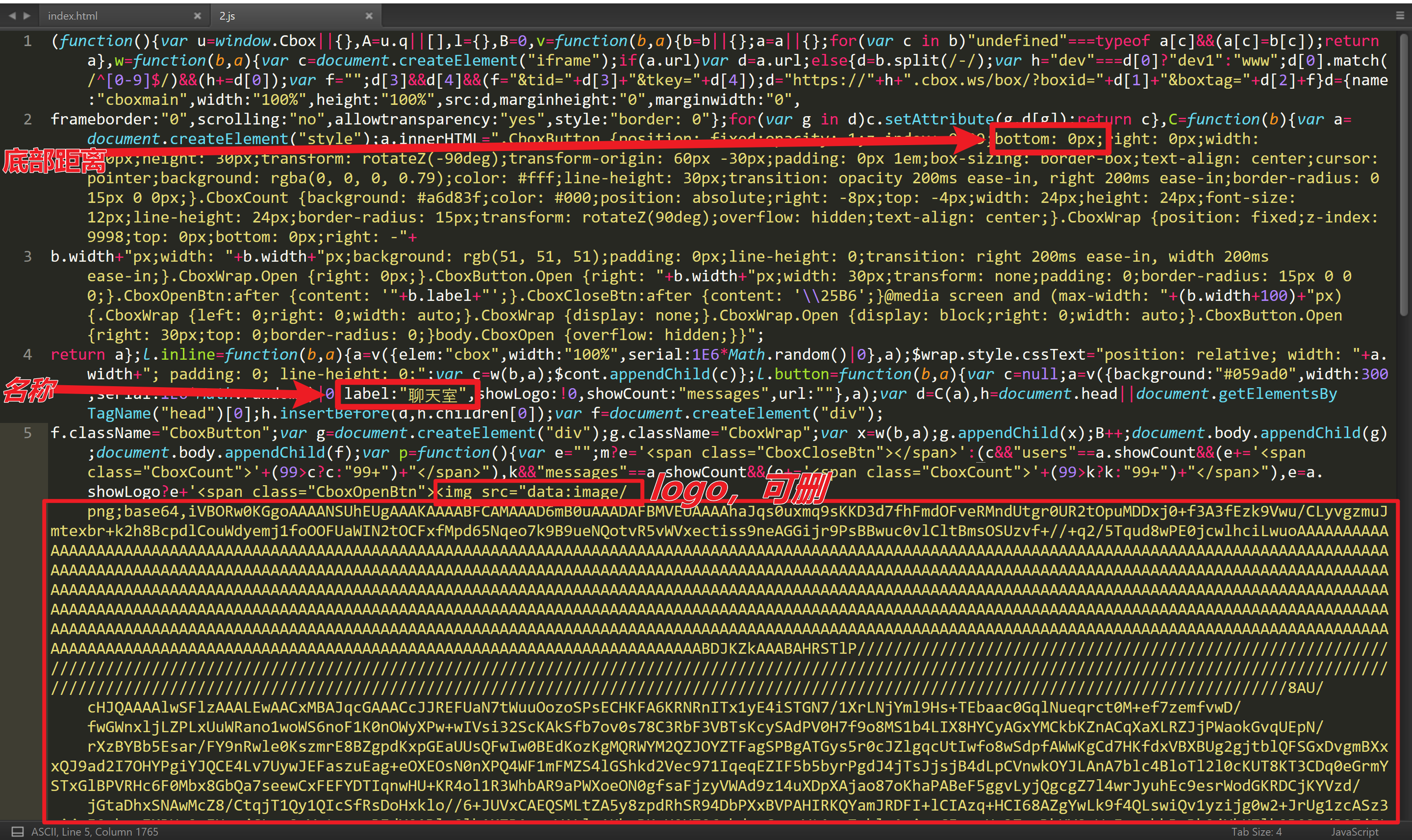
不过有一个简单的解决方案:下载需要引入的JS文件并在代码处更改。
<script>
window['CboxReady'] = function (Cbox) {
Cbox('button', '3-35285-5rxAAN');
}
</script>
<script src="https://static.cbox.ws/embed/2.js" async></script>
下载修改嵌入代码里提供的"https://static.cbox.ws/embed/2.js",你可以自定义名称、更改布局大小和颜色,不必按照官方的默认设置。然后把修改好的JS文件上传到自己的服务器端进行引用。

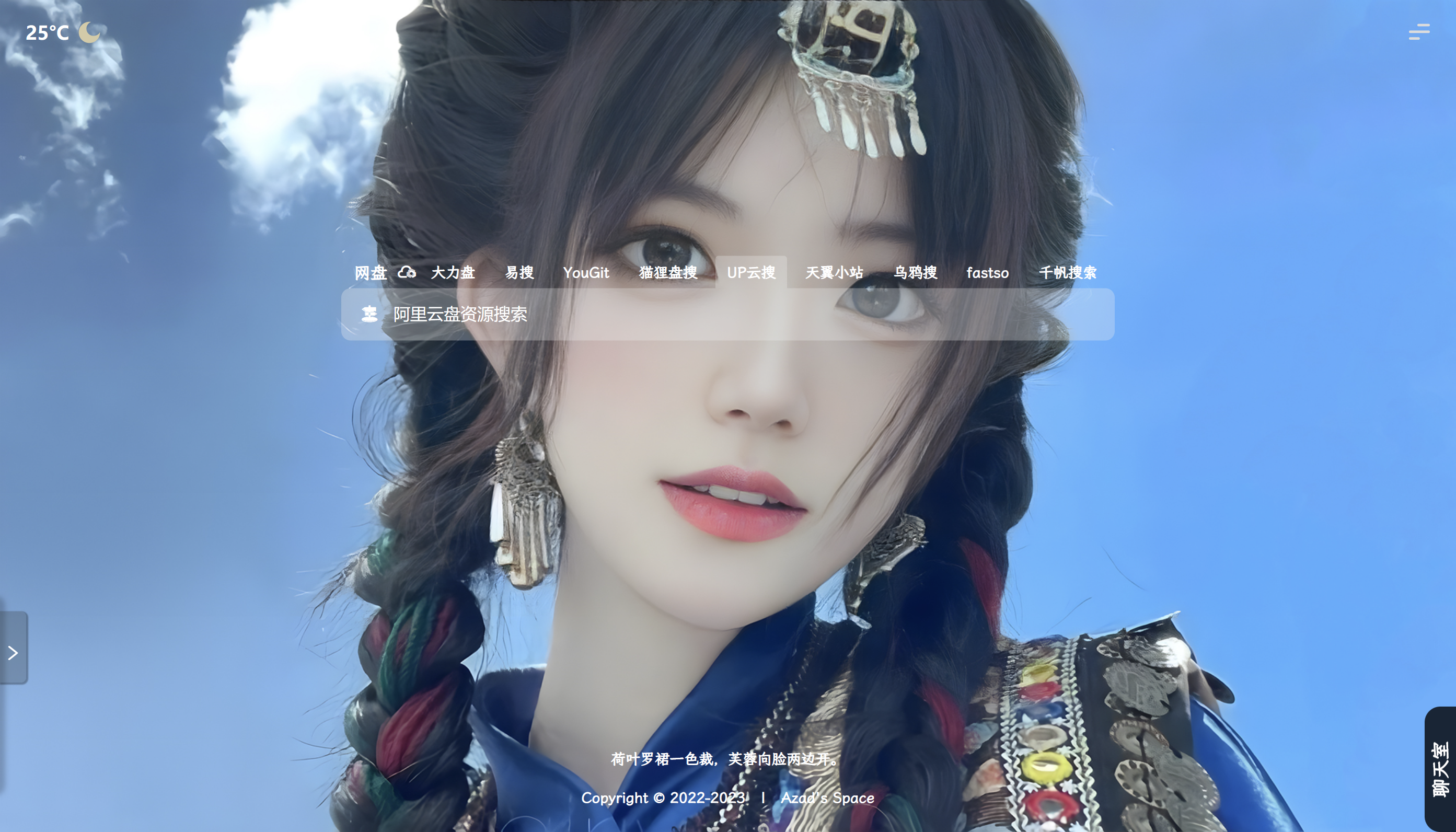
嵌入到搜哈里,效果如下,观感还不错。


以上,如果你也想为自己的网站添加一个聊天室,不妨尝试一下Cbox,这个开放式聊天室。

