增加底部评论
尝试了三个方案:
- Gitalk
- Disqus
- Valine
结果如下:
- Gitalk,页面嵌入效果最好,但因为基于 GitHub Issue 和 Preact 开发,限制了只有 GitHub 用户才能登录评论。
——点此创建 GitHub 账号

- Disqus,评论基础模式加载失败(原因还未找到),强制完整模式成功,但页面观感惨不忍睹,pass。

- Valine,简洁风格+无需登录深得我心,但页面嵌入效果时好时坏(特别是手机浏览器),有时会遮挡部分底部文字(原因还未找到),待我再研究看看。

Gitalk开启评论功能
Gridea 本身支持 Gitalk 和 Disqus 两种评论系统,部署相当方便,这里介绍一下 Gitalk 评论。

-
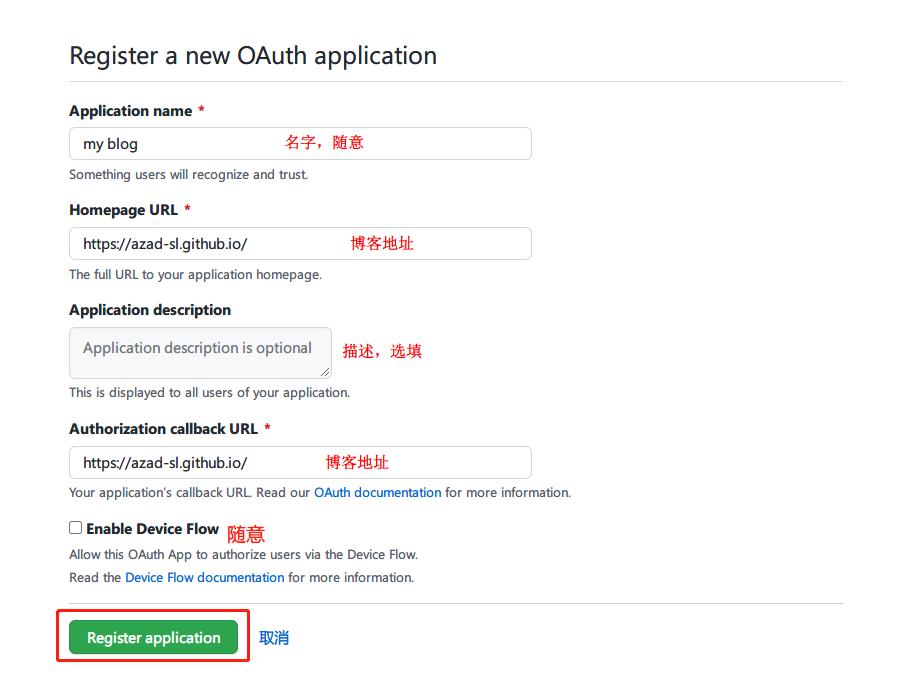
将Client ID 和 Client Secret 复制保存到本地
请务必现在复制您的Client Secret,关闭网页后你再也看不到它了。
-
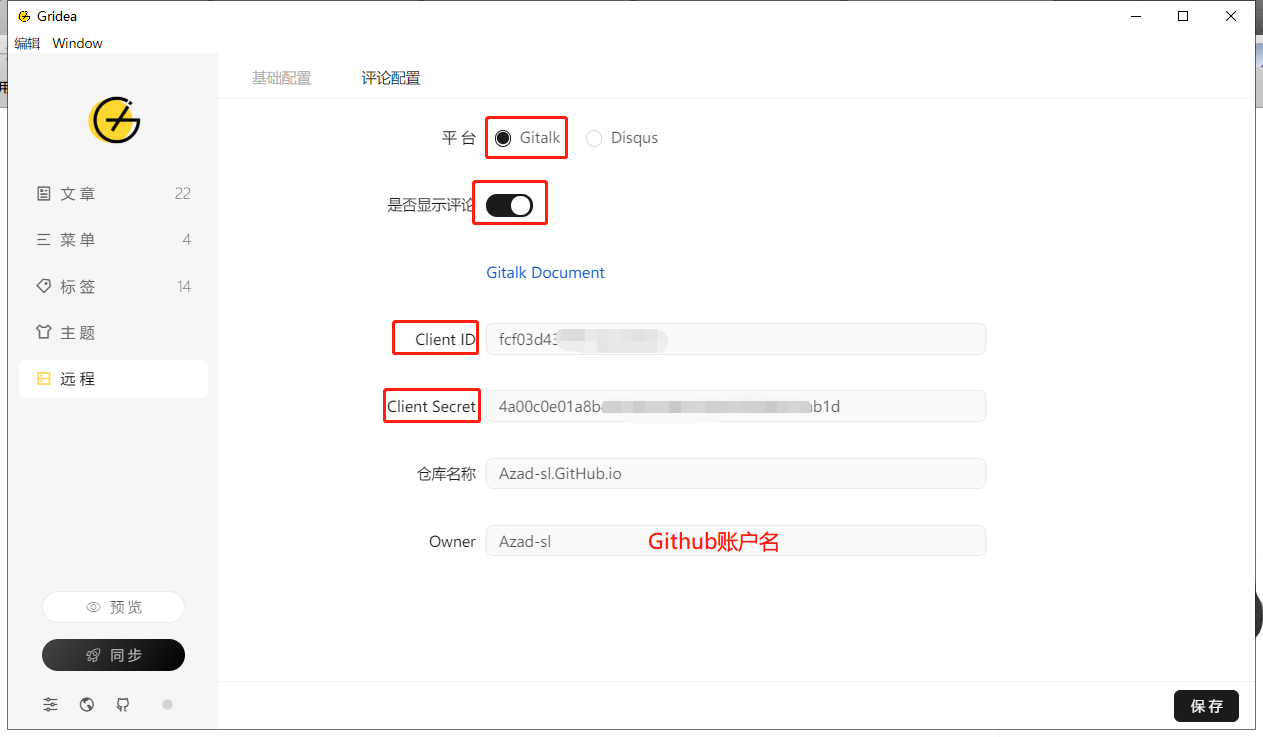
在Gridea中按下图设置,开启评论功能。点击同步。

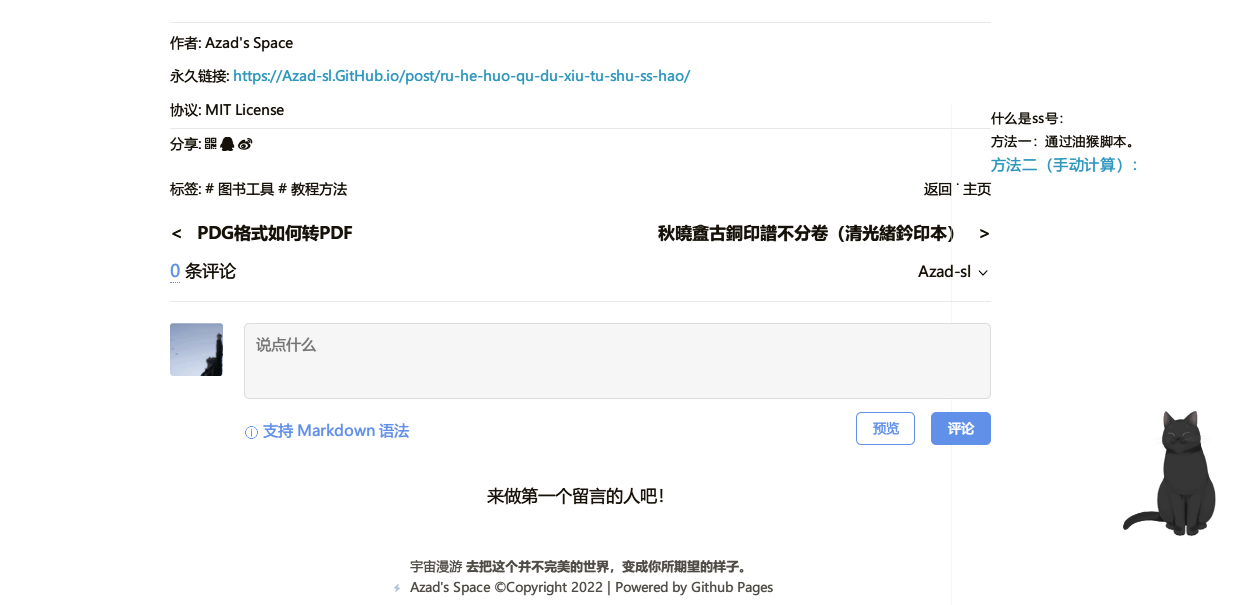
- 稍等一会打开网页,大功告成。

